NAPIŠTE NÁM
ProgSol, Programmatic Solution, s.r.o.
Karla Engliše 3201/6
Praha 5, 150 00
Promiňte, tento článek je dostupný pouze v Angličtina (Usa).
27.10. 1994 – byla realizována první digitální reklama – pro upřesnění první reklama na online médiu – tedy reklamní banner. Jednalo se o reklamu společnosti AT&T a byla k vidění na webu HotWired.com. Takto vypadala:

Z dnešního pohledu je na této zlomové události několik pozorhodných bodů:

Zdroj: https://econsultancy.com/programmatic-advertising-a-brief-history-predictions-for-the-future/

Nakupujete dražší plochy za vyšší cenu a doufáte v kvalitnější výsledek? Nebo upřednostňujete nákup většího počtu impresí za nižší cenu? Zkusili jsme srovnat několik variant u kampaní na web Ketodiet.cz a zde jsou výsledky.
V rámci prospektingové kampaně jsme využili dvě cílení (3rd party data) nakupované včetně inventory CPExu a srovnávali jsme dopad klasických formátů a „prémiových“ formátů. Za prémiové formáty jsou označeny velikosti kreativ 300x600px a 480x300px. Klasické formáty jsou ostatní velikosti nabízené CPExem.
Cílení probíhalo na dvě skupiny:
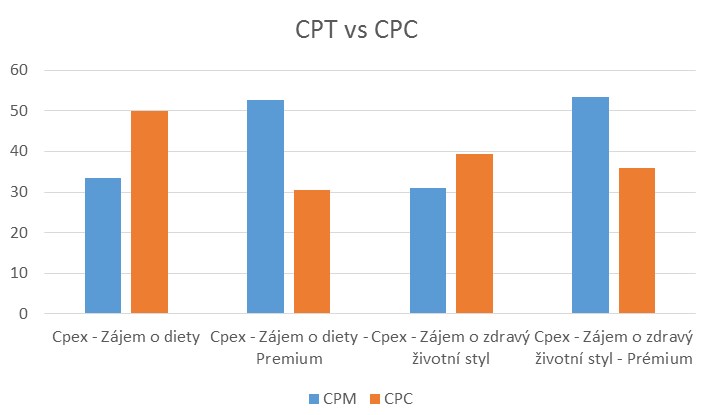
Cena prémiových formátů je na CPT cca o 20Kč dražší, nicméně jejich výkon je o poznání vyšší (téměř dvojnásobný), viz graf:

Díky tomuto velkému rozdílu v CTR vychází ve výsledném hodnocení výhodněji přepočet na cenu za klik:

Tedy čistě touto metrikou by se zdálo, že nakupovat větší formáty je výhodnější.
Nicméně jsme se podívali i na to, jak se nám chovají návštěvníci poté, co navštíví cílové stránky. Sledovali jsme čas strávený na webu a počet navštívených stránek podle Google Analytics:
Pro obě metriky platí, že kvalita návštěv byla o něco lepší z menších formátů. Očividně zde tedy platí pravidlo, že když už někdo klikne na menší banner, má větší zájem o obsah reklamy.
Pro potvrzení této hypotézy jsme se podívali jaký je rozdíl mezi konvezním poměrem v retargetovací aktivitě v open RTB, kde je dostatečný počet objednávek pro statistické vyhodnocení. Porovnávali jsme banner 300×250 a „prémiový“ 300×600. Menší formát má cca 2x vyšší konverzní poměr.
Na druhou stranu menší formáty jsme z kampaně již dávno vyloučili, protože jejich konverze, CTR ani viditelnost nebyly nijak zajímavé.
Jednoznačně nám vychází doporučení:
– Větší formáty je vhodné použít pro přilákání prvotního zájmu potenciálního zákazníka. Mají výhodnější cenu v přepočtu na cenu za klik, i když v ceně za CPT jsou dražší.
– Menší formáty jsou výhodnější ve finálním poměru cena za konverzi. Jsou levnější v nákupu a mají lepší konverzní poměr. Nicméně to zřejmě neplatí pro úplně malé formáty s malou viditelností.
 Vzhledem k tomu, že Flash je obecně na ústupu (zajímavý článek na toto téma třeba zde), přechází mnoho výrobců bannerů na tvorbu bannerů v HTML5.
Vzhledem k tomu, že Flash je obecně na ústupu (zajímavý článek na toto téma třeba zde), přechází mnoho výrobců bannerů na tvorbu bannerů v HTML5.
Přejít na novou technologii není vždy jednoduché, takže zde pár důvodů, které by vás mohly zaujmout a pomoci vám s přechodem.
Pěkný výčet toho co umí HTML5 je zde. Níže se omezíme jen na věci, které se běžně (či nejčastěji) používají v bannerech.
HTML5 umí poskládat grafiku a text a udělat pěkné animace stejně jako to umí animovaný gif nebo flash. Viz příklady níže.
HTML5 umí i reagovat na konkrétní akce uživatele. Tedy například listovat produkty v bannerech nebo vyplňovat formulář.
Příklady…
Nabídka v kolotoči, neboli také karusel
Interaktivní nabídka přímo v banneru
Kreativa reagující na scrollování stránky
HTML5 je ideální pro expandující formáty kreativ:
Expandující spodní banner
Expandující banner v hlavičce
ale pozor, v open RTB v českém prostředí zatím neuspějete a budete se muset dohodnout s konkrétními servery na publikaci.
HTML5 si poradí i s videem v bannerech a to zajímavou cestou – viz ukázky:
Video banner v hlavičce
Video banner v půlce stránky – scrollujte
Další zajímavé ukázky HTML5 kreativ najdete třeba u AdFormu.
Existuje hned několik online nástrojů, kde zdarma nebo za mírný poplatek máte k dispozici online nástroj na tvorbu bannerů včetně předpřipravených šablon. Výroba není náročná a zvládne ji každý zkušený uživatel počítače.
http://www.bannerflow.com/features/all/templates
http://resources.goanimate.com/marketing/6-best-free-banner-maker-creator-software
http://html5maker.com/
http://vbb.adform.com/
 Google zveřejnil v prosinci 2014 zajímavou studii o „viditelnosti“ bannerových ploch ve formě infografiky (přikládám na konci článku). Zároveň vyšla v květnu 2015 další zpráva od Google o tom, že zhlednutých reklamních videí bylo 54%.
Google zveřejnil v prosinci 2014 zajímavou studii o „viditelnosti“ bannerových ploch ve formě infografiky (přikládám na konci článku). Zároveň vyšla v květnu 2015 další zpráva od Google o tom, že zhlednutých reklamních videí bylo 54%.
Než se pustím do dalšího rozboru, je nutné uvést jednu zásadní poznámku. Za „viditelnou“ reklamu se považuje ta, kterou uživatel měl alespoň z 50% plochy na obrazovce alespoň 1 vteřinu. Tedy pokud je reklama například v patičce, kde nedoscrollujete, nebo ji jen rychle přeletíte, tak je považována za neshlédnutou.
Poměr viditelnosti můžete najít ve statistikách vašeho systému. Například AdForm s touto metrikou pracuje velmi detailně a vytahuje ji i na úroveň „QuickStat“, se kterým pracuje většina uživatelů.
Výzkum udává hned několik zásadních faktorů, které ovlivňují viditelnost reklamy, a i když jsme si to mohli myslet a spekulovat o tom, tak to teď Google jednoznačně změřil.
1) Extrémní vliv na viditelnost bannerů mají publisheři. U některých jsou hodnoty viditelnosti bannerů extrémně nízké.
2) Pozice banneru na stránce (vpravo nahoře) má podstatně větší viditelnost než jinde na stránce. Na druhé stránce pozice v záhlaví 728x90px není ta nejlepší.
3) Silně závisí i na formátu banneru – nejlepší poměry viditelnosti mají formáty na výšku 120×240, 240×400, 120×600. Naopak velmi špatně jsou na tom populární formáty 300×250, 468×60, 728×90. Doplním osobní poznámku z našich kampaní, kde nejlépe fungují SKY formáty: 120×600, 160×600 a 300×600.
4) Rozdíl mezi prvním screenem a zbytkem stránky je značný (68% / 40%), ale to nemusí znamenat, že všechny pozice mimo první screen (above the fold) jsou na tom špatně. Zde ale pozor v DPS, pozice „above the fold“ jsou deklarovány publisherem a často nejsou uváděny. Praktický význam tohoto nastavení tedy není velký.
5) Rozdíly můžeme najít i v kategorizaci webu.
Jiný výzkum zase srovnával viditelnost reklamních ploch v počítači a mobilech. Viditelnost na mobilech vyšla zásadně lépe – o cca 20%.
Provedli jsme i vlastní test s cílem maximalizovat hodnotu viditelnosti bannerů. Jednalo se kampaň na cca 30mil impresí běžící 6 týdnů. V případě neřízení této hodnoty jsme dosáhli 51% hodnoty viditelnosti. V momentě, kdy jsme začali kampaň řídit z pohledu viditelnosti jednotlivých ploch, dostali jsme se na hodnoty přes 70%. V případě delší kampaně bychom pravděpodobně mohli dojít někde k 80%. V případě požadavku na menší kampaň by to bylo pravděpodobně ještě více, protože bychom vybrali pouze „viditelné“ plochy. Nutno říci, že se ale jednalo o relativně pracnou záležitost.
 Při řízení kampaně z pohledu viditelnosti lze tedy dosáhnout podstatně lepších výsledků, nicméně počítejte s vyšší cenou za správu kampaně. Do určité míry lze kampaň vylepšit i vnitřními algoritmy DSP. Například zmiňovaný AdForm umí přímo bidovat na plochy s lepším výkonem. AppNexus má zase velmi zajímavý a účinný samoučící algoritmus.
Při řízení kampaně z pohledu viditelnosti lze tedy dosáhnout podstatně lepších výsledků, nicméně počítejte s vyšší cenou za správu kampaně. Do určité míry lze kampaň vylepšit i vnitřními algoritmy DSP. Například zmiňovaný AdForm umí přímo bidovat na plochy s lepším výkonem. AppNexus má zase velmi zajímavý a účinný samoučící algoritmus.
Bannery procházejí před publikováním kontrolou u některých publisherů. Tato kontrola běžně zabírá několik hodin, ale v extrému se může protáhnout i na jednotky dnů. Je vhodné si předem ověřit, že bannery neporušují nějaké pravidlo, díky kterému by mohly být zamítnuty.
Níže uvedené zásahy jsou průřezem všech publisherů a při jejich dodržení by tedy nemělo dojít k zamítnutí bannerů na žádném serveru.
| Velikost souboru | Do 70kB.
V HTML5 formátu je možné dodatečný obsah umístit na serveru a do banneru doplňovat při stahování. |
| Formát | jpg, jpeg, gif, png, HTML5.
Pro animované bannery doporučujeme HTML5, nikoli gif. S dynamickou kreativou je vhodné dodat i její statickou verzi. V HTML5 banneru je nutné mít implementován clickTag. |
| Doporučené rozměry
(formáty s největším počtem impresí / nejpoužívanější) |
728×90
300×250 120×600 160×600 480×300 300×600 970×310 1200×628* * Tento formát je pouze pro facebook – viz níže. |
| Další běžné formáty
(nejedná se o komplexní výčet, ale pouze výpis často používaných formátů) |
300×300
250×250 750×200 300×50 468×60 336×280 970×210 |
| Délka animace | Max 30s, doporučeno 15s.
Animace se nesmí opakovat, musí být ukončena. |
| Etická pravidla | Většina publisherů neumožňuje propagovat oblasti, které jsou na hraně etického vnímání populace. Jedná se zejména o oblasti týkající se rasy a vyznání, erotické tématiky, |
| Záměny a klamání | Většina publisherů neumožňuje publikovat bannery, které by graficky či zvukově mohly uživatele obtěžovat či vyvolávat klamný dojem, že se jedná o systémové či navigační prvky počítače či www stránky. |
| Orámování | Pokud používáte bílou či světlou barvu je potřeba celý banner doplnit rámečkem, aby bylo jasně vidět, kde končí. |
| Formáty | 1200×628 px |
| Obsah textu v obrázku | Maximálně 20% – zpravidla se využije na logo. |
| Formát | jpg, jpeg, png Pouze statické obrázky / fotky. |
| Popisky | Titulek do 25 znaků. Popisek do 90 znaků (horní). Tělo zprávy do 200 znaků (spodní). Nesmí obsahovat speciální znaky, kapitálky, … |
Přemýšlejte, jak bannerem zaujmout potencionálního zákazníka a přimět ho ke kliknutí. Pár jednoduchých rad:
ProgSol, Programmatic Solution, s.r.o.
Karla Engliše 3201/6
Praha 5, 150 00


